-
React - 생활코딩(10) Component EventHTTP 웹/React 2021. 4. 27. 11:47
■ Component에 Event 전달법
> Main component에서 하위 component로 이벤트 전달하고 State 변경하는것이 필요함
( 모듈단위로 component를 구현하고 있기 때문에 )
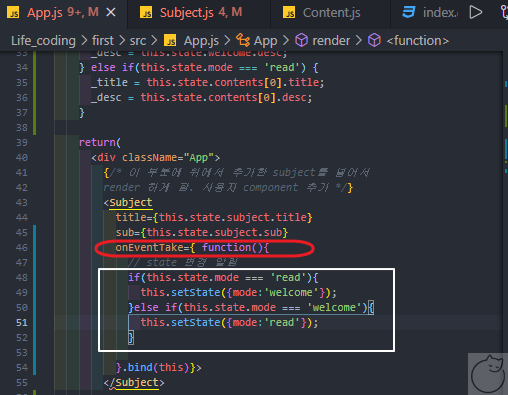
1) Main component level 에서 state 변경할 함수를 설정
+ 이 함수를 props로 하위 component가 access할 수 있도록 전달

2) 하위 component에서 event를 생성한 후 click시 상위 사용자 event State 관리하는 함수를 call

■ 하위 component에서 상위로의 정보전달
1) 하위 component에서 부를 때 parameter를 전달

2) 다음과 같은 3가지 방식으로 전달
> (1), (2) 번은 ev object를 받고 안에서 target / dataset / XXX 로 접근이 가능
( a tag 안에 attribute를 data-XXX 를 주었을 때 )
> (3) 번 방식은 bind의 param으로 추가적으로 argument를 function에 passing할 수 있음
이 방식으로 id 값을 전달하여 상위 callback의 인자로 전달

※ this와 binding 글 참조
JavaScript의 this
■ Js This의 범위 1) 영향을 주는 것 (a) 엄격 / 비엄격 엄격 / 비엄격은 global 또는 block 안에서 각각 선언할 수 있음 (b) 함수의 호출방식 (c) 화살표 함수 사용 여부 2) this의 정의 실행 컨텍스트( global
korshika.tistory.com
■ State & Props와 Component
1)

> Component 안에서 전달받은 props를 변경하면 오류가 발생 ( read only )
Component에서 바꿀 수 없음
2) Redux 사용 이유
> read-write를 용이하게 진행할 수 있음
( 지금까지 구현한 것은 순수 react로 구현한 것 )

참조 :
www.youtube.com/watch?v=NFR7vDArVlY&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=24
www.youtube.com/watch?v=hR5H0OFksx8&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=25
www.youtube.com/watch?v=11mTvRtXx4g&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=26
www.youtube.com/watch?v=b9IaQ3Dkucw&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=27
반응형'HTTP 웹 > React' 카테고리의 다른 글
React - 생활코딩(12) - Create의 Form 기능 / rendering 제어 (0) 2021.05.13 React - 생활코딩(11) CRUD 기능 & Component 로딩 (0) 2021.05.04 React - 생활코딩(9) State & Props + Render (0) 2021.04.26 React - 생활코딩(8) State관리 + Props (key) (0) 2021.04.25 React - 생활코딩(7) State관리 + Props (0) 2021.04.25