-
React - 생활코딩(8) State관리 + Props (key)HTTP 웹/React 2021. 4. 25. 19:11
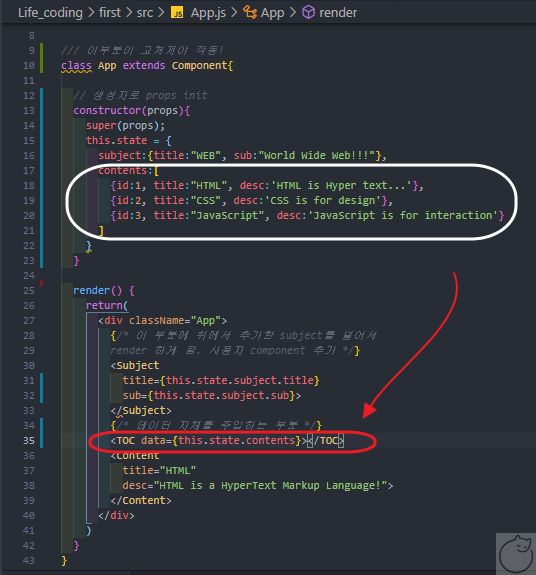
■ Data State로 전달받기
> Component 가 data를 받는 것을 다음과 같이 작성할 수 있음
※ 완벽히 적절한 데이터 전달방식인 것인지 모르겠으나, 아래와 같이 array안의 object들로 받음

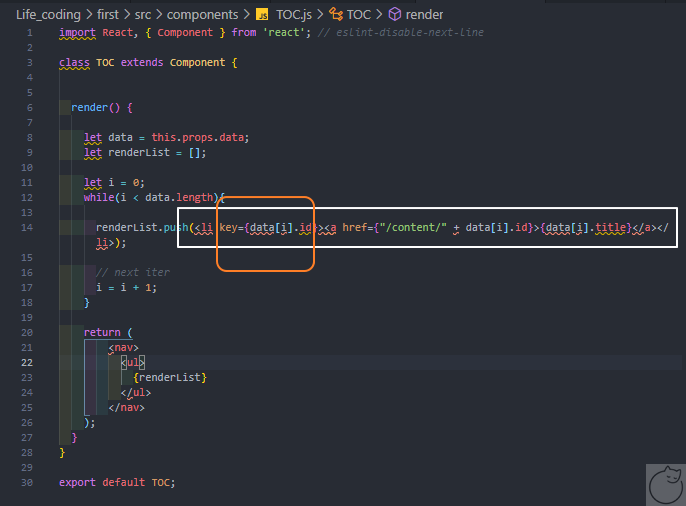
■ Component 내부
여기서는 TOC 컴포넌트를 예시로 들고 왔음

※ 특이한 점 :
1) push할 데이터 자체를 JSX로 해도 무방
( [흰색 박스] 안을 string으로 주면 변환이 안되고 그대로 string으로 전달 됨. JSX로 줄 것)
2) [주황색 박스]HTML element를 직접 생성할 때는, key 값을 주어야 React 내부적으로 오류가 생기지 않음
■ State와 Props 사용의 장점
모듈단위로 분리가 되고, 그 값을 state에서 주입하므로써
재사용성 용이해지고, HTML 단위들을 객체처럼 사용할 수 있게 되어 좋음
참조 :
www.youtube.com/watch?v=sAFNZuzFEPo&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=18
반응형'HTTP 웹 > React' 카테고리의 다른 글
React - 생활코딩(10) Component Event (0) 2021.04.27 React - 생활코딩(9) State & Props + Render (0) 2021.04.26 React - 생활코딩(7) State관리 + Props (0) 2021.04.25 React - 생활코딩(6) Component 관리(class 파일 분리) (0) 2021.04.24 React - 생활코딩(5) react - Props (0) 2021.04.18