-
React - 생활코딩(5) react - Coding ComponentHTTP 웹/React 2021. 4. 18. 17:02
■ React가 없다면? - react가 필요한 이유
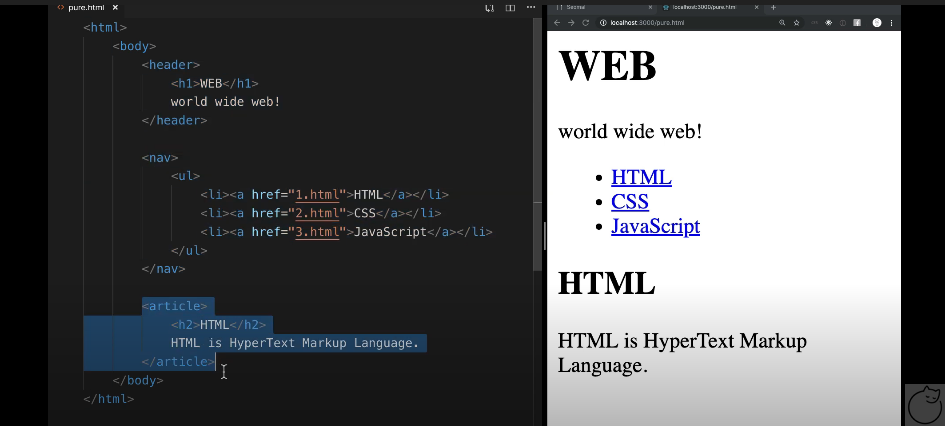
public 폴더 밑에 pure.html을 작성

> Semantic 태그
추가 참조 : snusang.tistory.com/4
기능은 없으나, 의미상의 구분을 위한 태그
> 만약 Semantic 태그 안의 내용이 아주 방대하다면, 모듈화를 위해 분리하고 싶어질 것!
그것을 React가 해주며, component로 그것을 가능하게 해줌
■ Component 코딩 방식
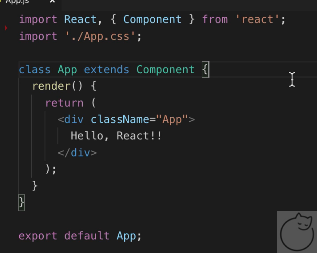
> App에 Component를 상속하고, render 메써드를 오버라이딩 하는 방식
추가 참고(JS의 class) : korshika.tistory.com/63?category=955367

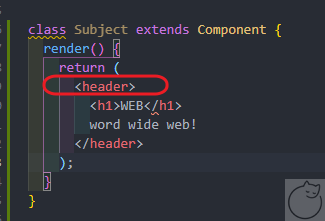
> 하나의 최상위 태그만 존재해야 한다, 이 경우는 header Semantic tag

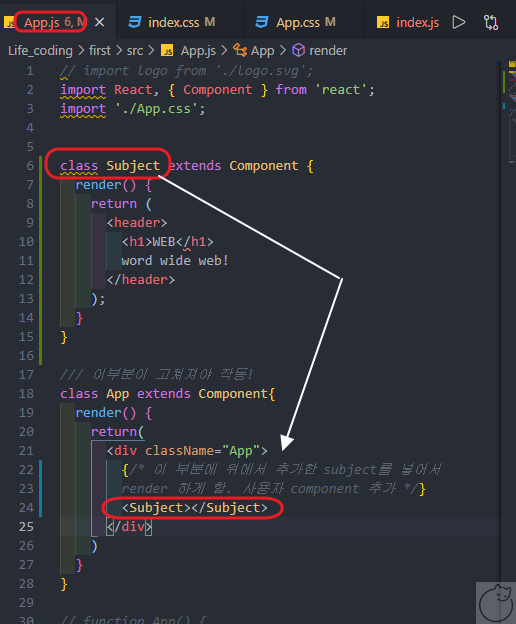
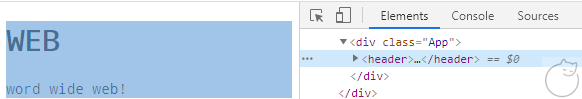
> 위에서 만든 Subject component를 app에 넣어줌


웹브라우저는 Subject tag가 render( )를 통해 <header>로 변환된 결과를 전달받음 > tag를 사용한 JS와 같이 쓰는 저 분법은 JSX임
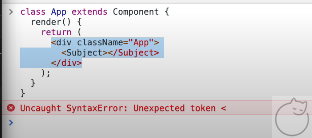
다음과 같이 console에서 확인해보면 에러!
- Create-react-app이 JS로 자동으로 변환해주는 방식

참조 :
www.youtube.com/watch?v=QG4RxNHz-bc&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=10
www.youtube.com/watch?v=wzii1e_QWgc&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=11
www.youtube.com/watch?v=J3WQKH35f0M&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=12
반응형'HTTP 웹 > React' 카테고리의 다른 글
React - 생활코딩(6) Component 관리(class 파일 분리) (0) 2021.04.24 React - 생활코딩(5) react - Props (0) 2021.04.18 React - 생활코딩(4) react 배포하기 (0) 2021.04.18 React - 생활코딩(3) react 내부 CSS 코딩 (0) 2021.04.18 React - 생활코딩(2) react 내부 구조 + JS 코딩 (0) 2021.04.14