-
React - 생활코딩(13) - Update 기능 추가HTTP 웹/React 2021. 5. 17. 18:20
■ Update 기능?
> read + create 를 합친 것
> 기존의 contents를 불러와서 수정하는 것
> 이를 위해서는 기존 contents의 "read" + 수정하여 put하는 "create"기능이 합쳐져야 함
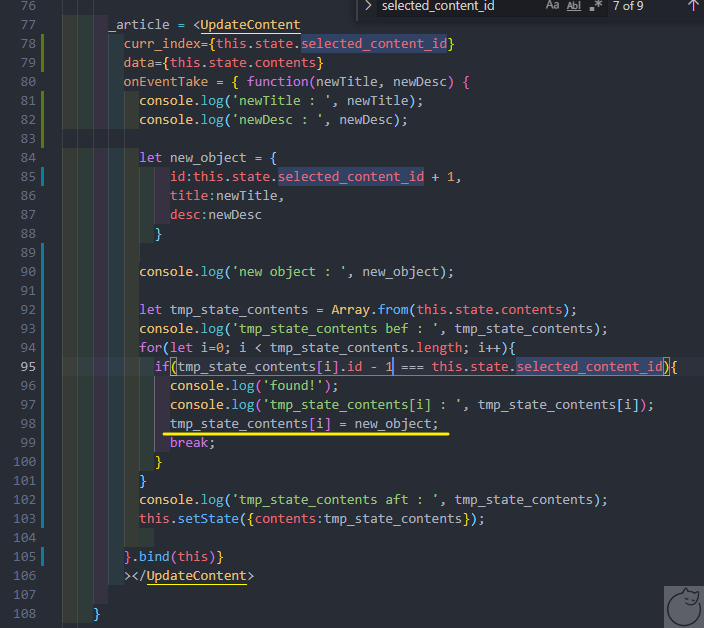
■ 구현
create에서 마찬가지로 원본은 보존,
업데이트할 contents의 index를 구한 후 new Object로 교환

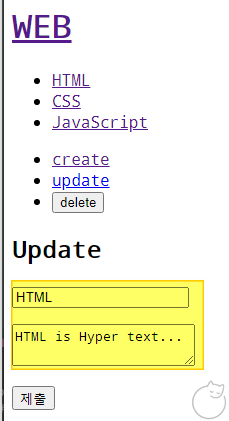
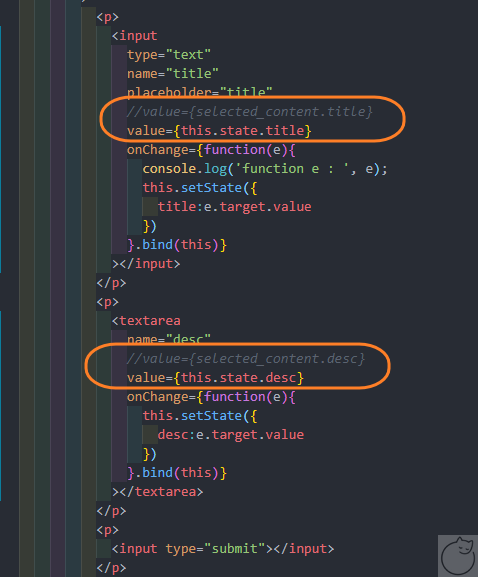
■ Input tag의 Placeholder vs Value attribute
Input tag에서
Placeholder은 그대로 text area에 dummy value를 표시해주지만,
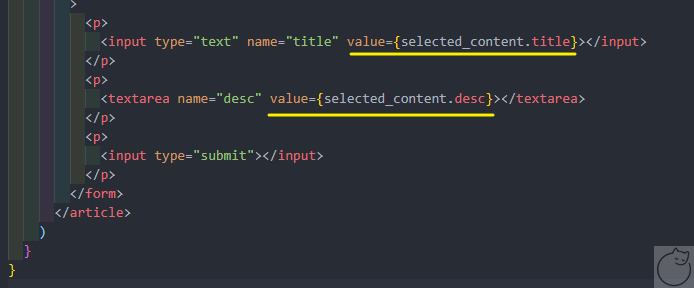
Value attribute를 사용하면 text 원본을 가져와서 표시


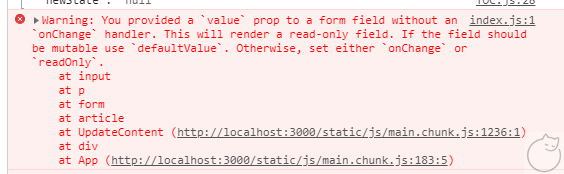
※ 다만 props 값은 readonly가 원칙이므로 바로 value에 JSX로 값을 읽으면 다음과 같은 warning이 뜸

해결 방법은 다음과 같음
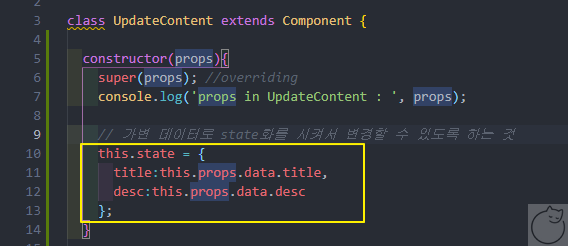
> constructor overriding으로 component 안에서 this.state를 setting하여 사용할 수 있게 해주고
※ class의 constructor & super 추가 참조
1) constructor
https://korshika.tistory.com/63?category=955367JS (ES6 & above) - Class & Objects
■ Class 1) 정의 프로그램안에 객체로써 서로 관련이 있는 property(fields)와 method를 가지고 특정 기능을 수행할 수 있는 대상 ※ dataclass : method는 없이 data property 만 가지고 있는 class class persi..
korshika.tistory.com
2) 'super(props)' & 'this' syntax
https://min9nim.github.io/2018/12/super-props/[React] super(props) 를 써야하는 이유
이 글은 Dan Abramov의 Why Do We Write super(props)? 글을 충분한 의역으로 번역한 것입니다. 번역이 일부 자연스럽지 않은 부분이 있을 수도 있습니다. 정확한 내용은 원문을 참고하기 바랍니다 최근 Hooks
min9nim.github.io
> props 대신 component의 this.state를 참조하게 하여 수정하고 바로 onChange에서
그 값을 setState로 업데이트 해주는 방식으로 동작하게 함


참조 :
https://www.youtube.com/watch?v=YKdebEty6uQ&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=36
https://www.youtube.com/watch?v=C9wMiD_5Y1A&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi&index=37
반응형'HTTP 웹 > React' 카테고리의 다른 글
React - 생활코딩(14) - Delete 기능 (0) 2021.05.22 React - 생활코딩(12) - Create의 Form 기능 / rendering 제어 (0) 2021.05.13 React - 생활코딩(11) CRUD 기능 & Component 로딩 (0) 2021.05.04 React - 생활코딩(10) Component Event (0) 2021.04.27 React - 생활코딩(9) State & Props + Render (0) 2021.04.26