-
JS (ES6 & above) - JSON자바스크립트 Study/자바스크립트 2021. 4. 27. 22:28
■ HTTP / HTTPS 통신 기본
내글 참조 : korshika.tistory.com/49
HTTP 통신 기본 & Rest API
참조 : velog.io/@sdc337dc/%EC%9B%B9-%EA%B0%9C%EB%85%90-Http-%ED%86%B5%EC%8B%A0 velog.io/@doomchit_3/Internet-HTTP-%EA%B0%9C%EB%85%90%EC%B0%A8%EB%A0%B7-IMBETPY [Internet] HTTP? 개념잡기 통신과정-IMBE..
korshika.tistory.com
> 다음과 같은 req / res의 기본
> hypertext는 markup 으로 작성된 text 포함하여, media등도 포함

■ JS에서 서버와의 통신방법
> Form, AJAX, XHR, fetch, axios...등등
> 전송 대상은 html, media, xml, JSON... 등등
> JSON : Javascript Object Notation
■ JSON 특징
1) text based : Server / Client에 send할 때 String으로 바꿈
2) key-value pair
3) Serialization :
참조 : Link
직렬화(Serialize)
- 객체에 저장된 데이터를 I/O 스트림에 쓰기(출력) 위해 연속적인(serial) 데이터로 변환하는 것
역직렬화(Deserialize)
- I/O 스트림에서 데이터를 읽어서(입력) 객체를 만드는 것
직렬화와 역직렬화는 객체를 파일로 저장하거나 네트워크를 통해 전송하기 위해 제공되는 기능
객체는 '인스턴스 변수의 집합'이므로 객체를 저장/전송하는 것은 객체의 인스턴스 변수의 값을 저장/전송하는 것과 동일
궁극적으로 객체의 직렬화는 서드파티에서 객체를 사용하기 위한 것4) Independent of language : 모두 같은 방식으로 JSON을 지원하는 방식들이 존재
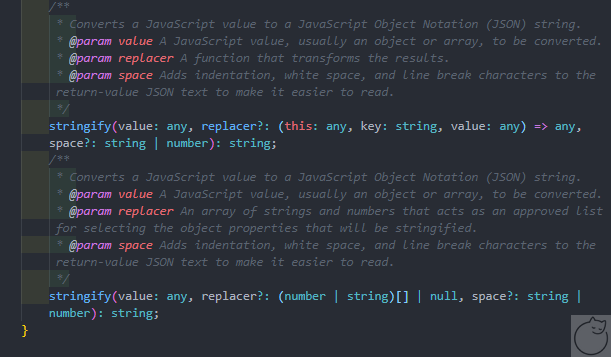
■ Object to JSON : Stringify
> JSON.Stringify 로 object를 serialize 함

1) permitive type도 단독으로 사용 가능
2) ' ' 의 single quote는 " "의 double quote로 변환
{ let json = JSON.stringify(true); console.log("premitive : ", json); } { let json = JSON.stringify(['apple','banana']); console.log("premitive : ", json); } >>> premitive : true premitive : ["apple","banana"]3) Object
※ function / symbol 등은 stringify 에서 제외
(1) 전체 object stringify
const rabit = { name:'tori', color: 'white', size:'null', birthDate: new Date(), symbol: Symbol('id'), jump: () => { console.log(`${this.name} can jump!`); }, }; const json = JSON.stringify(rabit); console.log(json); >>> {"name":"tori","color":"white","size":"null","birthDate":"2021-04-27T09:58:13.578Z"}(2) 특정 object stringify
(a) JSON.stringify( variable, <conditions> )
{ const rabit = { name:'tori', color: 'white', size:'null', birthDate: new Date(), symbol: Symbol('id'), jump: () => { console.log(`${this.name} can jump!`); }, }; const json = JSON.stringify(rabit, ["name", 'size']); // key 값을 이용 console.log(json); } >>> {"name":"tori","size":"null"}(b) JSON.stringify( variable, <callback( key, value )> )
※ 처음 key 값은 존재하지 않고, Object를 돌려준다
조금 더 세밀한 동작이 가능
{ const rabit = { name:'tori', color: 'white', size:'null', birthDate: new Date(), jump: () => { console.log(`${this.name} can jump!`); }, }; const json = JSON.stringify(rabit, (key, value)=>{ console.log(`key : ${key}, value : ${value}`); return key === 'name' ? 'hojune' : value; // value의 return을 주어야 작동 }); console.log(json); } >>> key : , value : [object Object] key : name, value : tori key : color, value : white key : size, value : null key : birthDate, value : 2021-04-27T10:24:47.540Z key : jump, value : () => { console.log(`${this.name} can jump!`); } {"name":"hojune","color":"white","size":"null","birthDate":"2021-04-27T10:24:47.540Z"}■ JSON to Obj : parse
1) 예시 :
let Rabit = { name:'tori', color: 'white', size:'null', birthDate: new Date(), jump: () => { console.log(`${this.name} can jump!`); }, }; let Json = JSON.stringify(Rabit); { const obj = JSON.parse(Json); console.log(obj); Rabit.jump(); //obj.jump(); // 존재하지 않음, serial 이후 function은 없기 때문 } >>> { name: 'tori', color: 'white', size: 'null', birthDate: '2021-04-27T10:31:12.681Z' } undefined can jump!2) 특이점:
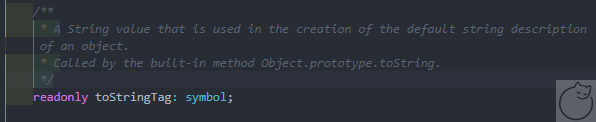
(a) 객체의 toString 매써드에 따라 parse를 해도 매써드 이용 못할 수 있음
( 이 경우에 birthDate attribute )
new Date에서 stringify 를 부르면 밑의 함수가 호출됨

> 결과
{ const obj = JSON.parse(Json); console.log(Rabit.birthDate.getDate()); console.log(obj.birthDate.getDate()); // 실행 안됨 // 객체 안의 string 함수가 호출되고 나서 남은게 JSON이 되므로 } >>> 273) JSON.parse( variable, <callback( key, value )> )
{ const obj = JSON.parse(Json, (key, value)=>{ return key === 'birthDate' ? new Date(value) : value; }); console.log(Rabit.birthDate.getDate()); console.log(obj.birthDate.getDate()); // 실행 가능 // key값을 바꿔줌 } >>> 27 27■ JSON 관련 유용한 사이트
JSON Diff checker: http://www.jsondiff.com/
> 서버에 요청시 1번 2번 데이터 차이를 모를 때 확인
JSON Beautifier/editor: https://jsonbeautifier.org/
> JSON 파일 format이 깨진 경우 맞춰주는 사이트
JSON Parser: https://jsonparser.org/
> JSON을 object로 parsing결과를 보고 싶을 때
JSON Validator: tools.learningcontainer.com/json-validator/
> 유요한 JSON인지 아닌지 확인해주는 기능
참조 :
www.youtube.com/watch?v=FN_D4Ihs3LE&list=PLv2d7VI9OotTVOL4QmPfvJWPJvkmv6h-2&index=10&t=2s
반응형'자바스크립트 Study > 자바스크립트' 카테고리의 다른 글
JS (ES6 & above) - Promise (0) 2021.05.06 JS (ES6 & above) - 비동기란? (0) 2021.05.03 JS (ES6 & above) - Useful Array API(methods) (0) 2021.04.26 JS (ES6 & above) - Objects (0) 2021.04.17 new Keyword in JavaScript (0) 2021.04.17